
December Opening Hours
18.12.2025
It’s a myth that users scroll to the bottom of every web page. Through understanding how they interact, we can optimise the design of our websites to get the most out of our audiences, reducing the interaction cost of scrolling.

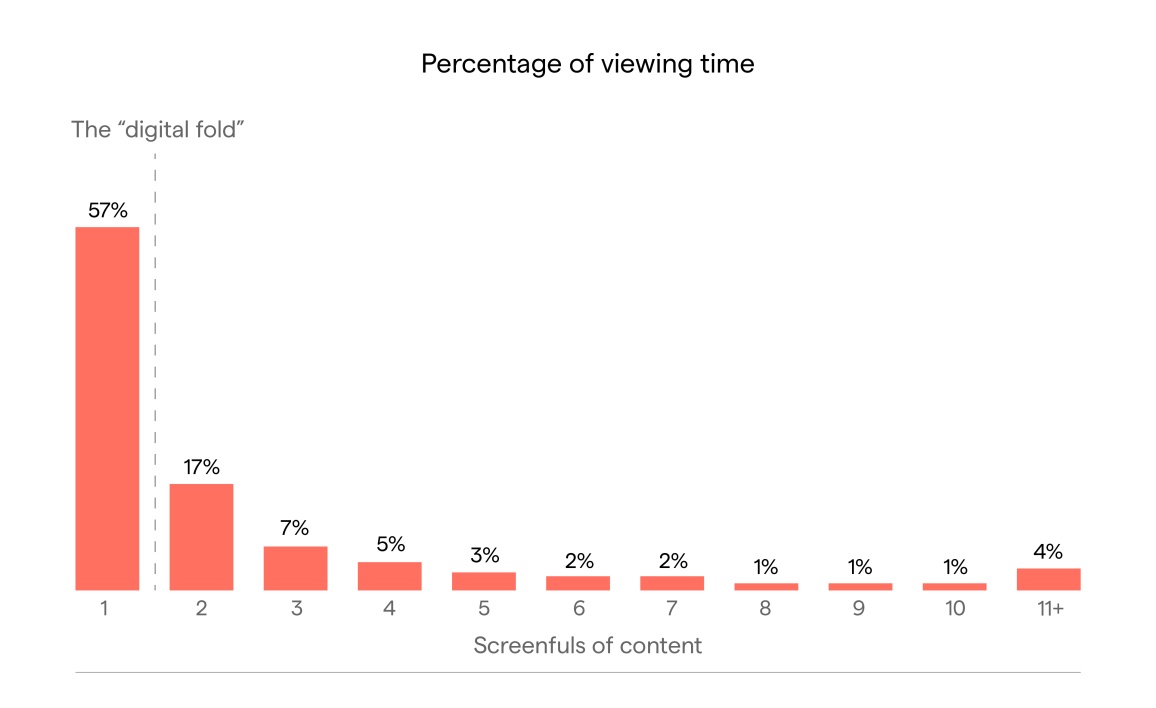
Let’s look at the statistics first with the most recent study in user scroll behaviour conducted by Neilsen Norman Group:
User scrolling behaviour can also vary between mobile and desktop devices, mainly due to differences in screen size and context.
Mobile users often focus intensely on above-the-fold content. This area must be engaging, seem relevant and informative to get the user's attention immediately. Similar to mobile, people on desktop also place significant importance on above-the-fold content. The larger screen size allows for more content to be visible initially, which can either engage users immediately or cause them to leave.
People on mobile frequently do a quick scroll to get an overview of the content. This quick scroll is usually within the first few seconds of landing on the page. Some users do not scroll past the first screen, particularly if the above-the-fold content isn't compelling, doesn’t seem relevant, or if the page is taking too long to load.
Users who find the initial content engaging or relevant will scroll down another two or three screenfuls. This typically includes users looking for more detailed information or specific content sections.
A smaller percentage of highly engaged users will scroll all the way to the bottom of the page. These users are often seeking specific details.
As this is the most discoverable place for content, this should indicate to the user if the page is relevant, leading to further scrolling. Get your users interest immediately with high-priority content, important call-to-actions, engaging headlines, visuals and concise text.
Reveal information gradually to keep your user’s interest and encourage scrolling. A good visual design can help you signify to users there is more to see!
Distinct headers help users scan the page, acting like signposts. When heading styles are well designed and distinct, creating scannable pages in the CMS will be much easier.
When a page loads slowly, users are more likely to abandon, so featuring leaner layouts and having shorter page lengths can help users scroll further down the page.
Speak to us today about optimising your website's design to encourage engagement and increase conversions. Get in touch at hello@path.ie or call 01 6799212.

We are a strategic design company that creates user-focused services and simplifies complex systems for effortless use.
Have a project we could help with?